You can change the User Agent String (UAString) in Google Chrome for your desktop computer by using these steps.
When you browse a website using any web browser such as Google Chrome, a user agent string is read from your browser so it can determine how to render the page. For example, if you are browsing from your Android phone, by default it may have a user agent string like the following:
Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
A website that reads this string may decide to display a mobile version of the site or a version that is specific to Android. Google Chrome for Windows has a default string that looks like this:
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.117 Safari/537.36
You can change this user agent string if you are developing a website and wish to test how your site looks under different strings. You may also change it if you wish to view the mobile version of a website from your desktop. Here’s how it’s done.
Option 1 – Install User-Agent Switcher
- Select the “Add to Chrome” button for User-Agent Switcher at the Chrome Web Store.
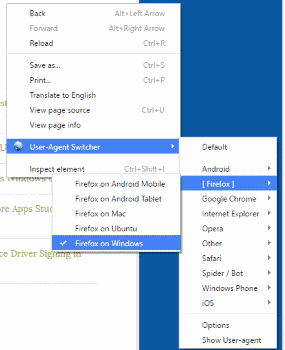
- Right-click a blank area of any web page, then choose “User-Agent Switcher“.
- Select the desired user agent.
If the desired user-agent isn’t listed, select the “Other” option. From the “User-Agent Switcher Options” screen, you can create a new custom user-agent to add to the list.
Option 2 – From Developer Tools
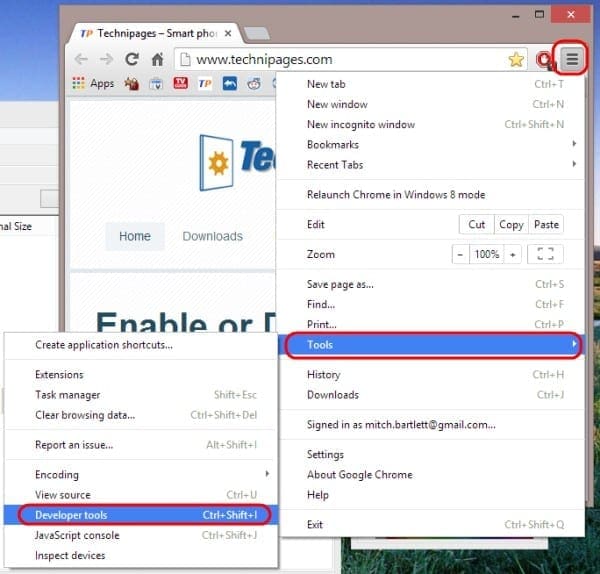
- Select the “Menu”
 button in the upper-right corner, then select “Tools” > “Developer tools“. You can also get to this screen by pressing Ctrl + Shift + I for Windows and Linux or Command + Option + I for MacOS.
button in the upper-right corner, then select “Tools” > “Developer tools“. You can also get to this screen by pressing Ctrl + Shift + I for Windows and Linux or Command + Option + I for MacOS.

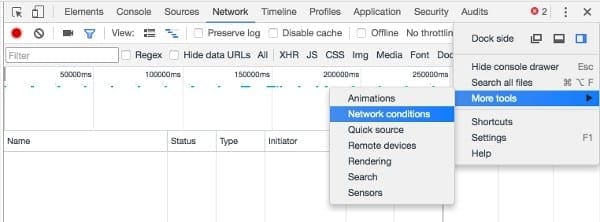
- Select the “Network“.
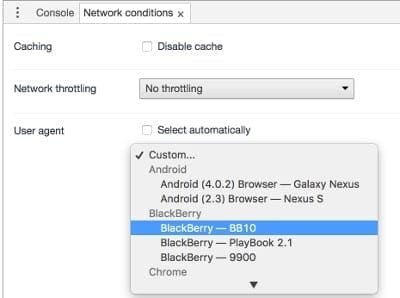
- Select the “Menu” icon located at the upper-right corner, then choose “More tools” > “Network conditions“.

- Uncheck the “Select automatically” check box, then choose the user agent you wish to use. in the drop-down menu.You can free text the string by selecting “Other“.

Note: The UA String will only be spoofed on the current tab and only while the Developer Tools are open.









>Does’t cover the mobile devices.
Try Kiwi browser, the Dev Tools OR an Extension works.
I also use ADGuard which allows me to change the User Agent
Does’t cover the mobile devices.
I am trying to find an unblocked version of this, but thank you
Thank you