Have you ever seen a color you liked on a site but had no idea what it was? It looked red mixed with green, but who knows that exact name or number reference, right? The good news is that Firefox has a feature where you can get the precise number reference of the color. You can also save the reference number to your computer’s clipboard to paste it anywhere. Keep reading to see how to access this helpful feature (Eyedropper) and how to use it.
Contents
How to Identify a Specific Color on a Web Page Using Eyedropper
Before you access the Eyedropper on Firefox, open the site with the color you want to identify. The Eyedropper will disappear if you open it and try to open another tab. When you have that ready and want to start using this feature, open Firefox and click on the three-lined menu at the top right; when the side menu opens, click More Tools.

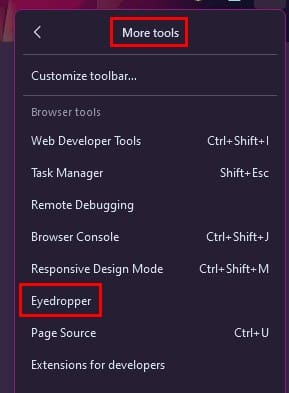
In the More Tools section, click on Eyedropper, and it’ll appear. The Eyedropper will zoom in on the color per pixel so you can choose the perfect share of the color.

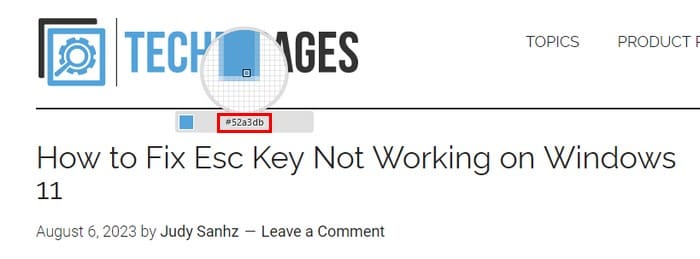
A helpful tip to keep in mind is that you can open an Eyedropper on one tab and open another. The Eyedropper will still be open on the first tab even though you’re on the other one. If you open the Eyedropper on the second tab and go back to the other, the Eyedropper will still be there. The Eyedropper will remain open even if you close Firefox and return to the browser several minutes later. You can also use the tabs scrollbar to move up or down on the page to find the color you’re looking for. Once you’ve found the color you want to identify, left-click, and it’ll be saved to your computer’s clipboard. Whenever you’re ready to paste it somewhere, press the Windows and V keys.
Further Reading
Speaking of colors, if you want to know which are the 10 best iOS coloring apps, here is a list for you to check out. Are you looking to change your hair color, but you’re unsure if you’ll like it? Try the 13 best hair color apps for Android and iOS to get a preview. You can also change the color of your apps with these four methods. There is so much more you can do with color; for example, on Google Sheets, you can color code tabs, and you can also invert colors on Android. If there is a specific you’re looking for, you can also use the search bar at the top.
Conclusion
It’s great being able to identify any color on Firefox without having to turn to third-party apps. Thanks to the Eyedropper feature, you can get and paste the color reference number anywhere. You can save the number to your computer’s clipboard with a simple click. Even if you close the browser, the feature won’t close until you manually close it. What features do you think Eyedropper is missing? Share your thoughts in the comments below, and remember to share the article with others on social media.