So you want to do rounded corners using Paint.NET? You must learn how. I mean your web site would be so not in style without images with rounded corners! I’m going to show you the easiest method with these steps.
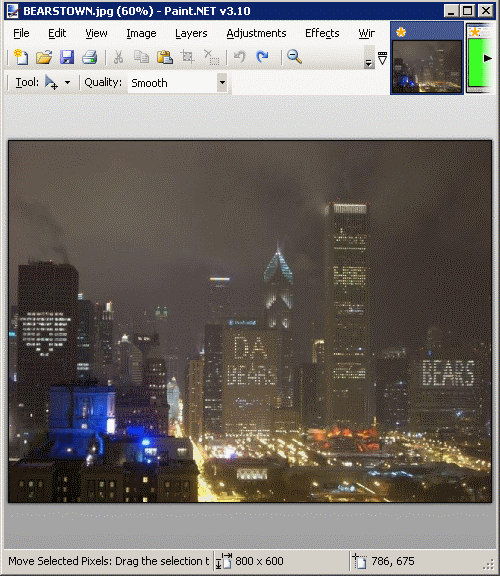
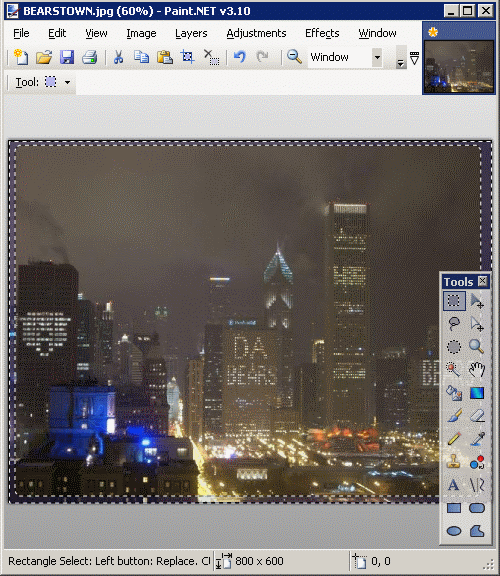
Here we have a nice picture of downtown Chicago. I want to give it rounded corners.

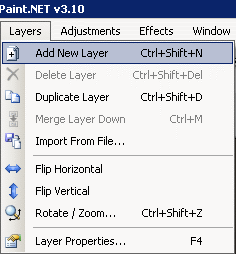
- First I want to add a new layer by selecting “Layers” > “Add New Layer“.

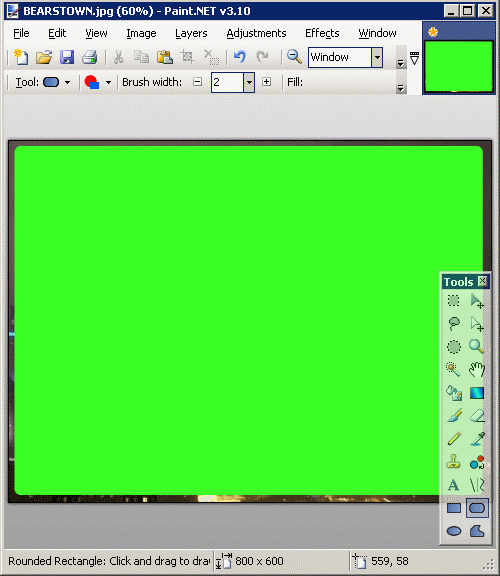
- Now select “Tool” > “Rounded Rectangle“.

- Select a color that is not used in your photo. In this example, I chose bright green.
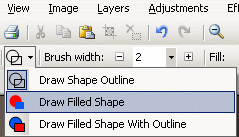
- In the upper left corner, select “Draw Filled Shape“.

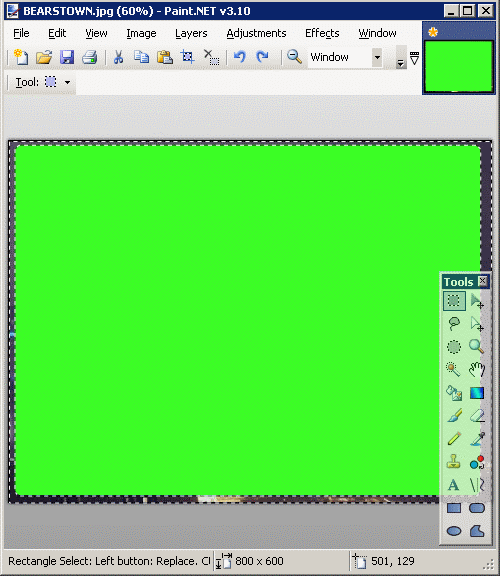
- Draw the rounded rectangle over the area you would like to keep for your rounded corners image.

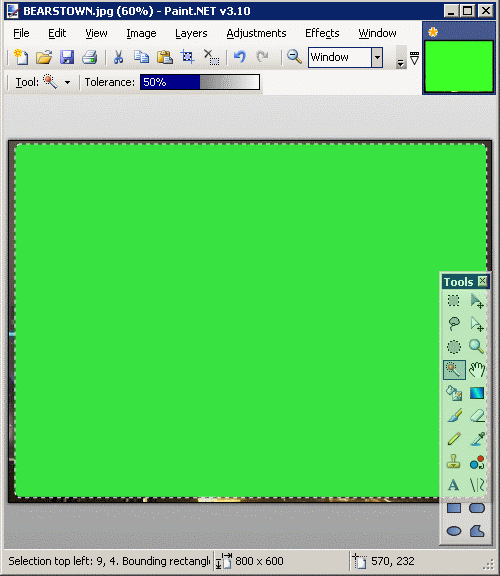
- Use the Magic Wand to select the area of the rounded rectangle.

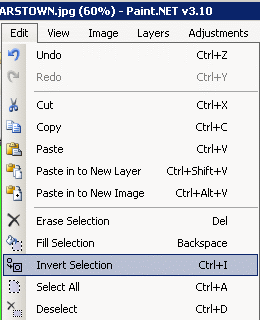
- Select “Edit” > “Invert Selection“.

- Now the area outside of the rounded square will be selected.

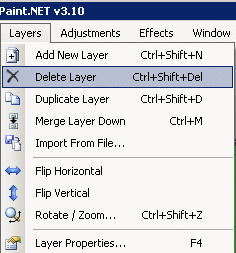
- Select “Layers” > “Delete Layer” to delete the layer we made our rounded square on.

- The area outside of the rounded square will still be selected.

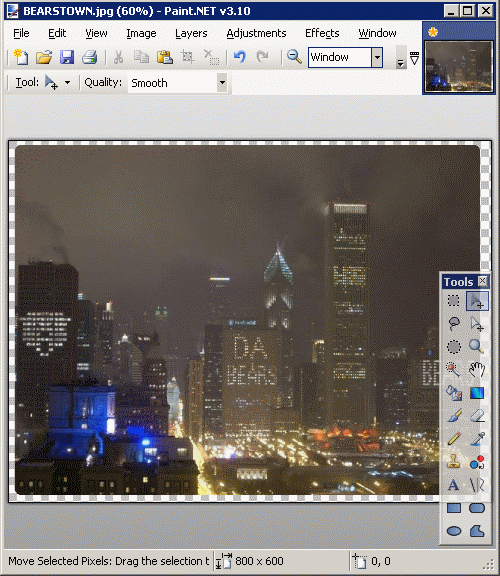
- Simply press “Delete” on your keyboard and you are left with your image, now with rounded corners.

If you have trouble where the lines are jagged, you may have better results using a different color in step 8.
How did this tutorial work for you? Drop me a comment below and let me know.















Excellent instructions! Truly appreciated this. Thank you, technipages!
And how do I pick the color? How do you pick transparent? You don’t show how to do that.
Cropped the image but now I’m left with an image with a bright green border around it… why isn’t the border transparent like your tutorial shows? I followed your instructions exactly…twice.
A+
What a time saver. Thank you very much. The steps were detailed and correct. Got the job done in no time at all.
Thanks! Easy and simple. Paint.net surprises me everyday.
Thank you!
1] Copy the picture with Snipping Tool and paste into PAINT.
2] Choose the Rounded Rectangle shape and change the color to WHITE.
3] Choose the largest size for the Rectangle.
4] Then put the white rounded border around the picture.
5] Then COPY and PASTE the rounded picture wherever you need it.
It work like a magic. Very easy tutorial, thanks.
Love it !!! I should have come here before…
Great Instructions!
Question: How do I add a solid boarder to my rounded rectangle?
Thanks, Saved me hours to install and try new software to do the sames :)