Dark mode is an alternative theme offered by apps and operating systems that uses a dark colour scheme rather than the traditional light color schemes. Dark mode is designed primarily to make screens more usable in the dark, as a dark colored screen appears less bright than a white screen.
For devices with OLED or AMOLED screens enabling dark mode can even provide power savings over traditional colour schemes. This is because these screen types produce light directly from the individual pixels, therefore, producing dimmer colors means less power is required. Traditional LCD screens don’t see the same power savings. This is due to the fact that each pixel simply filters the required colors of light from the backlight which is always on at a set brightness level.
One of the main apps that struggle to see any advantage from dark mode, however, is the web browser. This is due to the fact that the browser only really sets the colour of its user interface and then displays the webpages like it’s supposed to, even if that’s using a light mode theme. To get around this and offer a true dark mode to its users, the Opera Touch browser has a feature that enables dark mode in all websites.
The feature works by simply darkening the background color of the web page and ensuring that any text is of a light enough color to be readable. In our testing the feature works well, the only issue we encountered involved images with transparent backgrounds involving dark colors.
How to enable dark mode on webpages
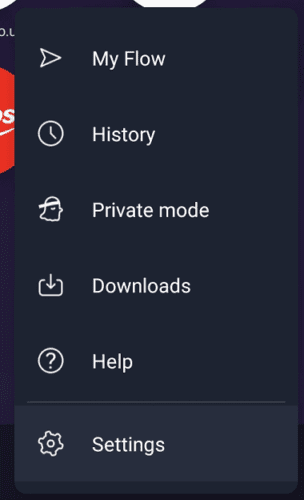
To enable dark mode webpages, you need to configure the in-app settings. To be able to access the settings, tap the Opera icon in the bottom-right corner of the app.

Tap “Settings” at the bottom of the popup menu, to open the in-app settings.

In Opera Touch’s settings, tap “Dark web pages”, which can be found at the bottom of the “Browser” section.

After tapping on “Dark web pages”, you have three options “Always light”, “Follow UI” and “Always dark”. “Always light” leaves all webpages as they are by default, even if they have a dark appearance. “Follow UI” matches the interface of the browser, if you’ve selected a dark mode theme then pages will match, and vice-versa. “Always dark” always forces webpages to use a dark mode display.