In Discord, you can separate text and make it really stand out with the use of code blocks. Code blocks change the background of the affected text but leave the overall formatting of the text alone by default.
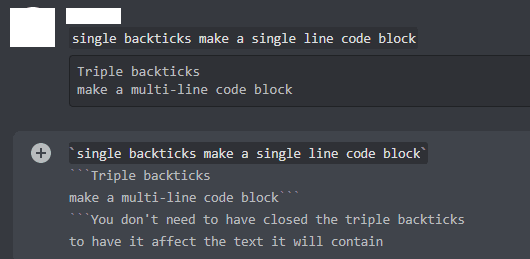
A code block is denoted through the use of backticks “`”, with a single backtick on each side being used for a single-line code block, and triple backticks being used on either side for multi-line code blocks. As the name suggests, multi-line code blocks can contain multiple lines of code. Single-line code blocks can’t include multiple lines, although they can wrap over onto multiple lines if the text is too long to display on a single line.
Tip: One thing you may notice when using a multi-line code block is that if your cursor is inside the code block when you hit enter, a new line will be inserted rather than the message being sent. This also applies if you have not yet closed the code block. Multi-line code blocks are the only styling type that affects the text in the message box without needing the closing syntax to already be present.

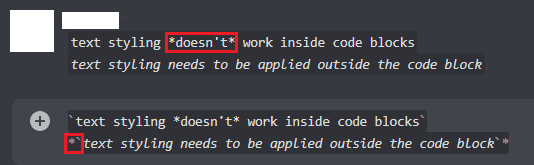
Any emphasis styling included within a code block will be printed literally rather than being interpreted. For example, the pair of asterisks used to italicise text would be visible and would not apply the italic styling. To apply styling effects, you need to put the styling syntax outside of the code block.

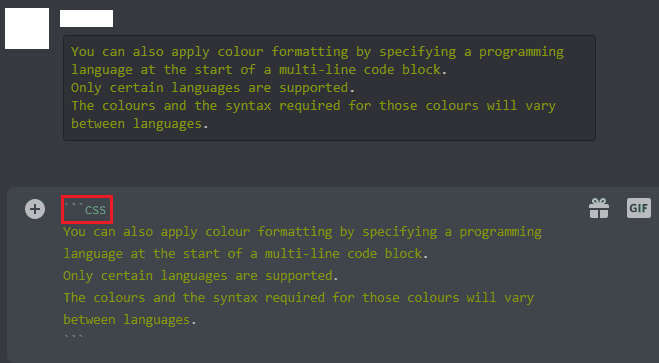
You can also apply colour formatting to a multi-line code block by specifying a programming language at the start, directly after the opening triple backticks. The colours and the syntax required for those colours will vary between languages. Only certain languages are supported, unfortunately, Discord does not publish a list of supported languages and the associated syntax for colours. A list of known languages and examples of the colours they offer can be found here.






Which syntaxes are supported?