Whether web and app design, conveying emotions, branding, or enhancing user experiences, colors certainly play a vital role. However, finding the right color or color combination is easier said than done. Thankfully, there are some tools at our disposal to identify specific colors on an app, or website, so we can pick and save the colors that caught our attention.

Imagine scrolling through a website and finding the perfect color, the exact shade you need for your next project. Well then let us help you find the exact color of backgrounds or any other elements on a website or an app.
1. Find HEX Color Code on Websites Using Web Tools or Websites
One of the easiest ways to get color code from a website is by using dedicated web tools and color picker websites. No matter which browser you use, whether a Chromium-based, with deep web compatibility, or Apple’s default Safari, this method is applicable.
Moreover, whether you’re using a Mac, Windows laptop, iPhone, iPad, or Android device, these color-identifying web tools will be a handy addition to your arsenal. We have tested a few options, and here’s the one that suits us best.
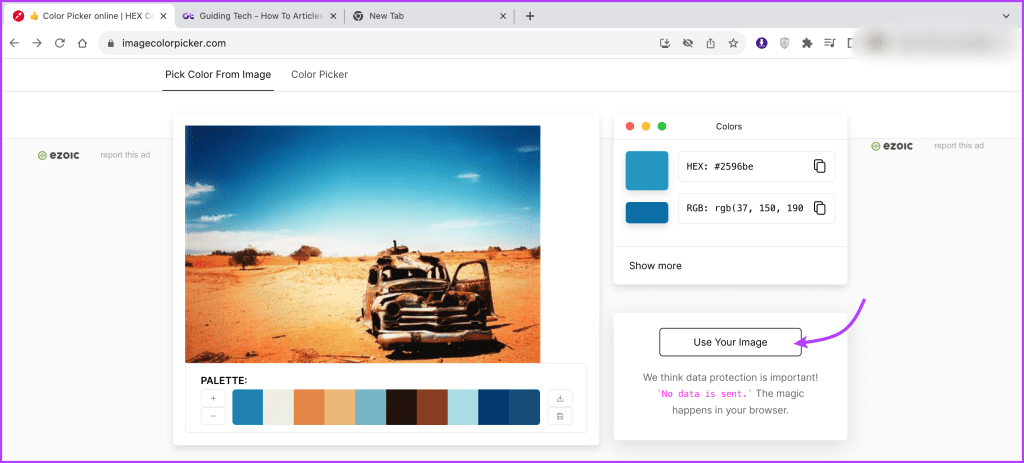
Step 1: Open your browser and go to ImageColorPicker.com
Step 2: Click/tap Use your Image to provide the website/image URL or upload the image.

Step 3: Now you can either,
- Copy the website address
- Copy the image or its URL
- Take a screenshot of the page

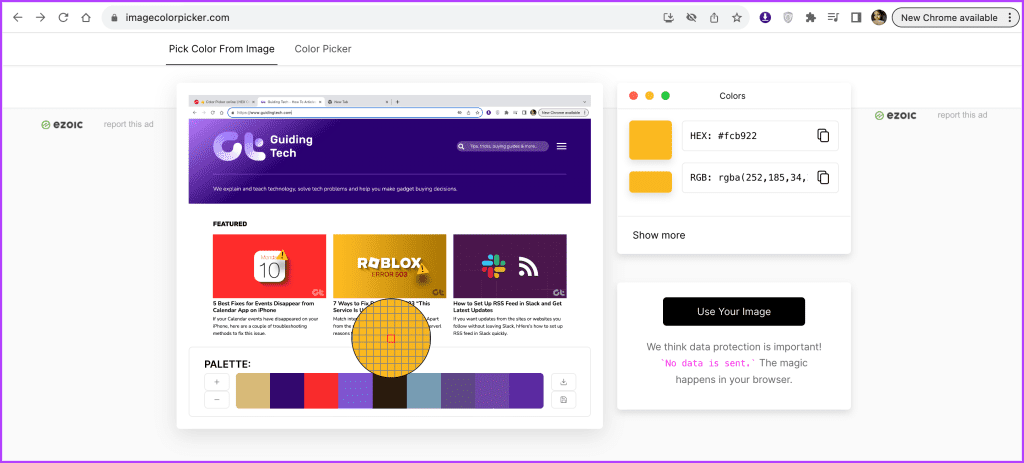
Step 4: Once the image is processed, you can move around the cursor to pick the color.
Step 5: Correspondingly, you’ll see the HEX or RGB code, copy/paste and use them as needed.

If you don’t like ImageColorPicker.com or want more options, you can try the following websites.
However, unlike ImageColorPicker, these websites don’t support website or image URLs. They rely on you to upload images. So, you’ll have to take screenshots, upload them, and then find the color.
2. Pick Color From a Website via Photo-Editing Software
If you use a photo-editing tool, you don’t really need to look any further. Whether advanced photo-editing software like Photoshop or online tools like Canva, most photo-editing software are equipped with a handy color picker/eye dropper tool, including Mac’s Quick Look, and iPhone’s screenshot editor.
However, not all might help you get the color code from a website or an app. They’ll allow you to pick and use the color within their window. If that’s cool for you, go ahead and use a photo-editing tool of your choice to identify specific colors, we’re taking Canva as an example.
Step 1: Take a screenshot of the website or the app.
Step 2: Open Canva on a browser (or app on your mobile device).
Step 3: Select a canvas and upload the image.

Step 4: Next, open any color-related tool, text, draw, elements, etc.
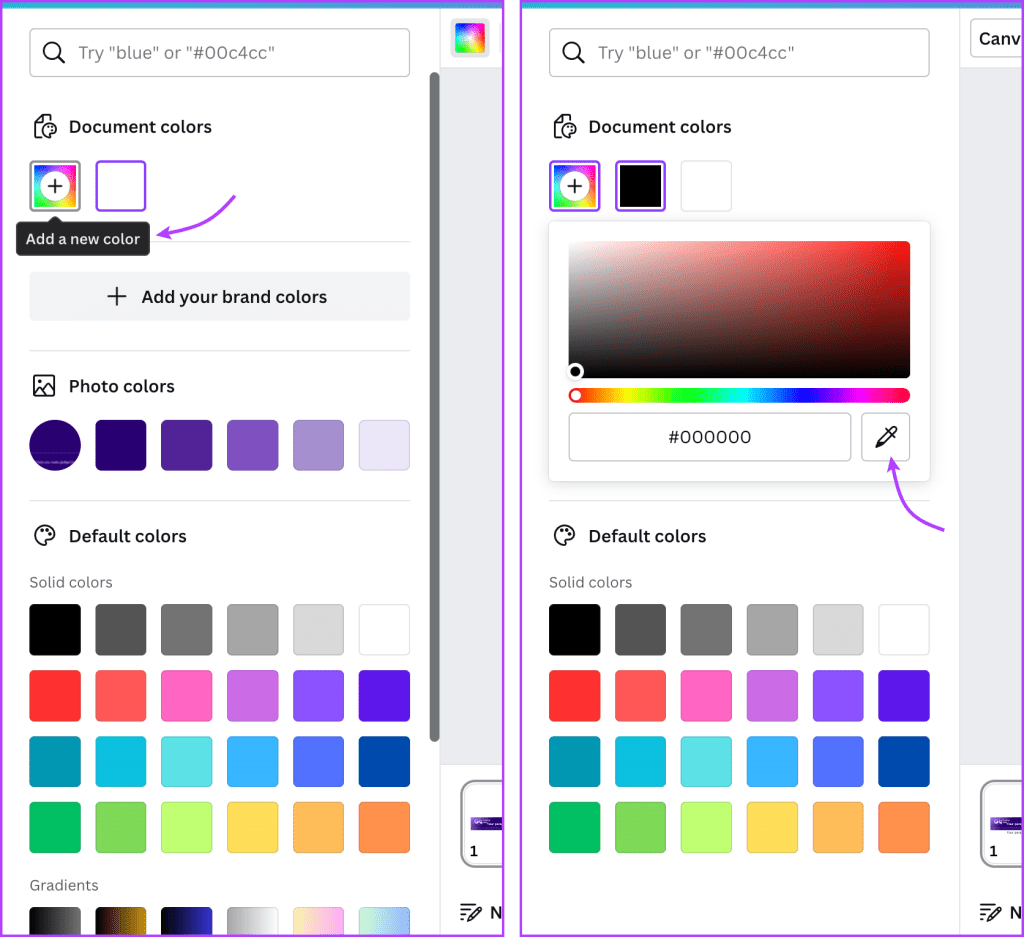
Step 5: Select the color box and then click ‘+ Add a new color’ icon.

Step 6: Scroll to the color and click/tap to select the desired color.

3. Use Color Picker in Firefox to Find Color From Any Website
Besides photo-editing software, the Firefox browser also boasts a built-in eyedropper tool. Although it’s a bit hidden, so let’s uncover the hack.
Step 1: Launch Firefox and open the website you want to pick a color from.
Step 2: Tap the three-line icon from the top right corner
Step 3: Select More Tools and then Eyedropper.

Step 4: Now, simply move your cursor to the color you want to identify, Firefox will instantly find the hex color code and present it to you.

Step 5: Notably, the Eyedropper will continue to inspect and deliver color codes, until you exit. To close the tool, simply click anywhere on the screen.
Just like Firefox, even Chrome has some developer tools that can help you identify specific colors on a website. However, there’s a catch; let’s find out.
4. Use Chrome Developer Tools to Pick Colors
The color picker tool of Google Chrome is quite limited. This trick can only tell the colors of elements coded into the website, i.e., colors mentioned in the codes. So, you can’t get any color-related information about imported elements like logos, images, etc.
Step 1: Launch Chrome and open the website you want to pick a color from.
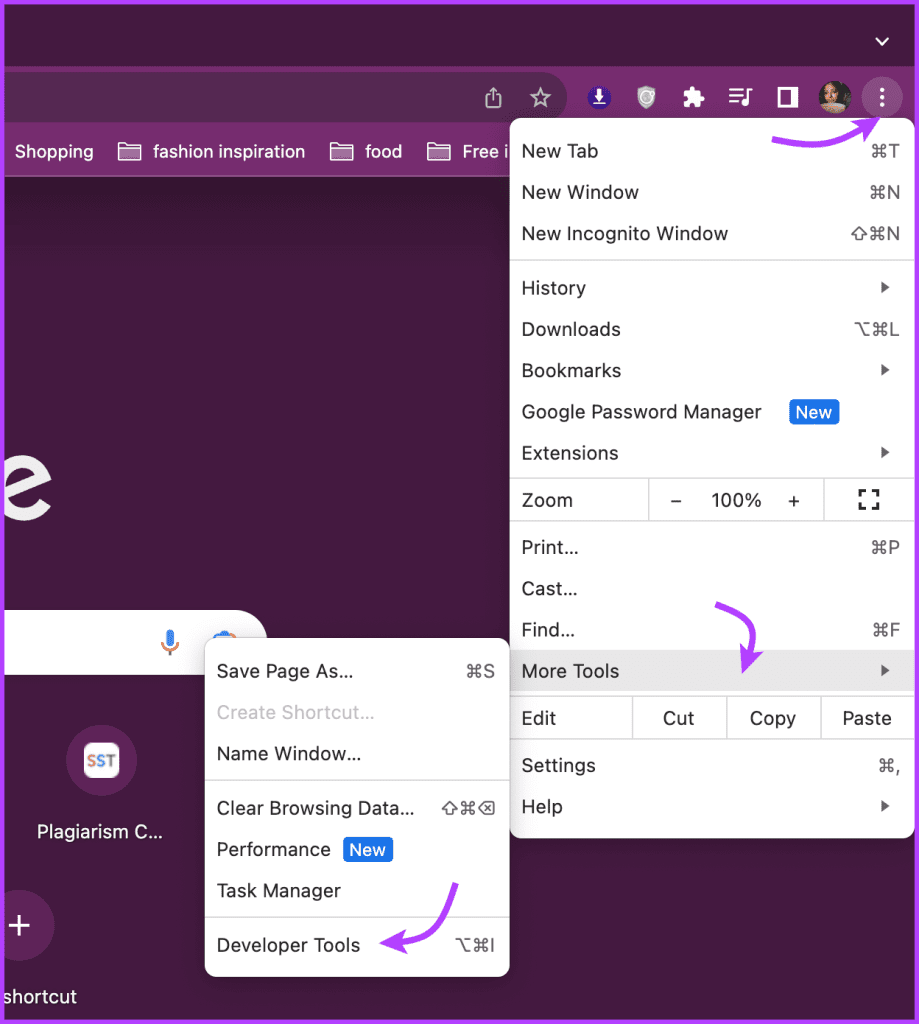
Step 2: Next, click the three-dot icon from the top-right corner.
Step 3: Select More Tools and then Developer Tools.

Note: Your screen will be visually divided into two pages. You’ll see the website to the left and the site’s code to the right.
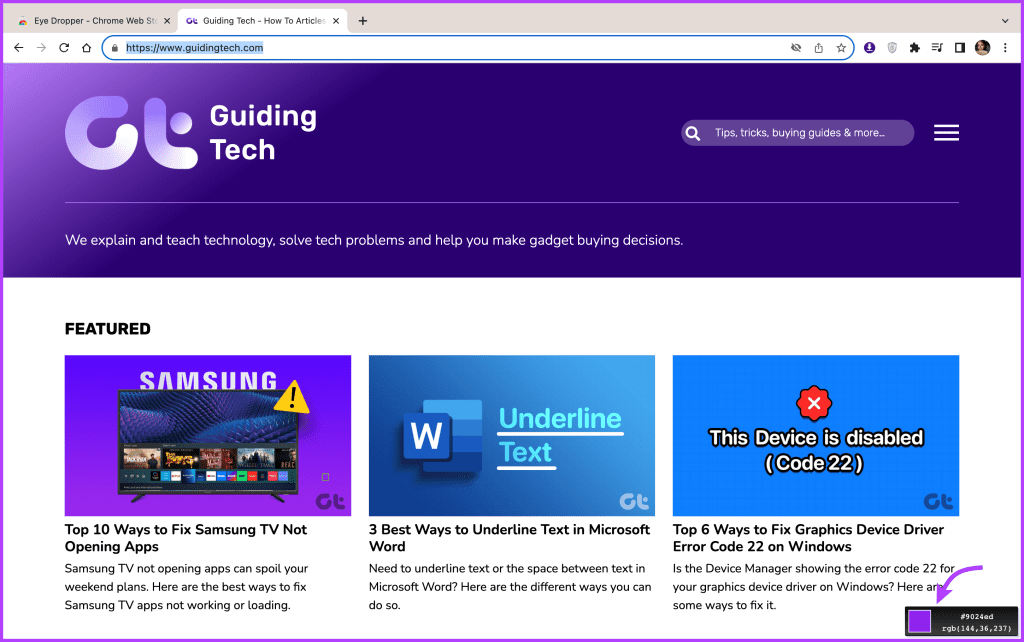
Step 4: To pick a color from the website, type Ctrl + Shift + C and move the cursor to the color you want to select.
Step 5: You can now view the background, text, or element color code.

5. Use Browser Extensions to Find the Hex Code of a Color on Websites
Browser extensions can not just boost your productivity but also make color identification even more convenient. Thankfully, most common browsers including, Chrome, and Firefox support have such extensions in their arsenal.
Chrome Extension to Identify Color
Firefox Extension to Identify Color
Once you’ve added the desired extension to your browser, the rest is child’s play. Open the website → select the extension from the menu bar → take the cursor to the color → get the color code.

Pick Your Color
Whether you’re a designer, developer, or someone who’s curious about a color you encountered, identifying specific colors on an app or website is a useful skill. Thus, we’ve covered multiple methods and tools to help you find that elusive color code or color name.
Hope we can be of service to you. If you need any more such hacks or suggestions or need answers to some puzzling tech-related questions, the comment section is always open.
Was this helpful?
Last updated on 04 October, 2023
The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.